とりあえずなカンジのバナーを作ってみた
枠を描いて、文字を入れて、ちょいと飾りを入れて…。まずは簡単なバナーを作って練習してみませう。慣れたらオサレなもの、かわうぃうぃもの、かっくいーものに挑戦してみてください。
↑に挫折しても、素材屋さんから文字ナシのバナー板をお借りして、自分で文字入れする程度には使えますんで。
※見本は88×31ピクセルですが、こ の大きさでなければいけないというワケではありません。
※ゲーム、マンガ、アニメ系などでは200×40ピクセルが 標準サイズのようです。二次創作系サイトさんとかだとキレイなイラストを入れるのにこのくらいのサイズが欲しいから…なのかもしれません。
みほん


作り方
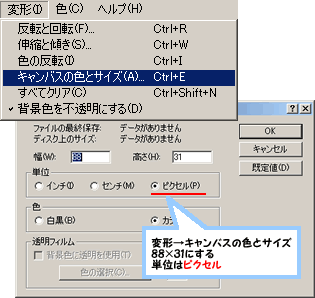
- バナーサイズを決めて、キャンバスをバナーサイズにします。

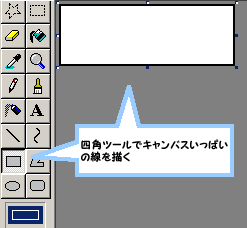
- 四角ツール(色は黒)で、キャンバスいっぱいの四角を描きます。

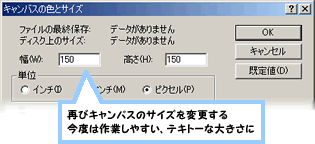
- 再びキャンバスサイズを変更。今度はテキトーなサイズで良いので、大きくします。
図では150×150ピクセルにしています。
- これでバナーサイズの枠と、作業スペースができました。
バナーサイズを確保する方法は他にもありますけど、私が試した結果、これが一番簡単でした。
ご自分のやりやすい方法をみつけてくださいね。
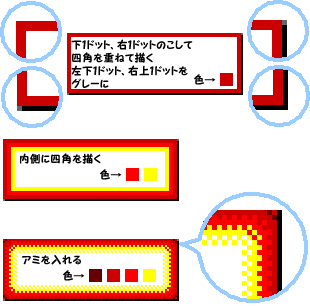
- 枠を飾ります。
 四角ツールで、黒い線の左側と上に重ねるように、暗めの赤で四角を2つ描きます。まずひとつ描いて、その内側にもうひとつです。
四角ツールで、黒い線の左側と上に重ねるように、暗めの赤で四角を2つ描きます。まずひとつ描いて、その内側にもうひとつです。
この時、下と右だけ残します(内側でとめます)。
残した部分は影になります。
このままでも良いんですが、くっきりしすぎかな?という場合は、左下と右上に1ドット分グレーを入れてください(えんぴつツール)。
暗めの赤の内側に、赤で四角を描きます。同様に内側にも同じ色で四角を描いてください。
さらに内側に、黄色で四角を描きます。これも同じ色で、内側にもうひとつ四角を描きます。

このままでは寂しいので、アミを入れてみましょう。 めんどくさかったら、そのままでも良いと思います。
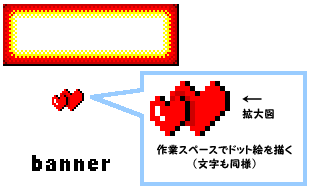
- 作業スペースでポイントになる絵と文字を書きます。


- 選択ツールで絵と文字を移動させ、キャンバスサイズを88×31に戻したら出来上がり。
家の描き方を応用すると↓こんなのもできます。
 文字はえんぴつツールで手書き。
文字はえんぴつツールで手書き。
※画像クリックで拡大図を別窓で表示します。