アミの基本
ペイントにはエアブラシ・ツールがありますケド、使いこなすのがちょっと大変(-_-#)「なんとなぁ〜く、それっぽく仕上がれば良い」程度なら便利なんだけど、仕上がりにこだわるならば、自分でアミ入れするのが良いと思います。
- アミの基本・対角線
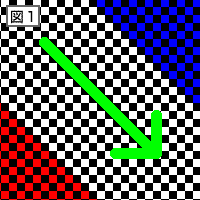
 一 番よく使うのが図1・2のアミです。
一 番よく使うのが図1・2のアミです。
基本的にはえんぴつツールでポチポチとドット打ちしますが、広い範囲にアミ入れする場合は直線ツールを使います。
《描き方》- 地色を塗る
- 直線ツールで対角線にラインを入れる
 図 1は拡大図、図2は実寸です。
図 1は拡大図、図2は実寸です。
分かりやすいように全て黒ラインにしましたが、影や色の調整の場合は同系色でラインを入れます。
明るくしたい場合は地色より明るい色を、暗くしたい場合は地色より暗い色をえらびます。薄くなりすぎた、または濃くなりすぎたという場合は、アミ点を部分 的に間引くか(アミの基本・その3 参照)、アミの種類を変えます。 - アミの基本・格子
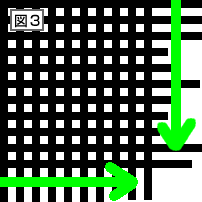
 図3のアミは、直線ツールで縦・横にラインを入れただけです。これも Shiftキーを押しながら線を引きます。
図3のアミは、直線ツールで縦・横にラインを入れただけです。これも Shiftキーを押しながら線を引きます。
この方法だと、地色よりもラインの色の方が強く出ます。
図3は拡大、図4は実寸です。

- アミの基本・組み合わせて変化をつける
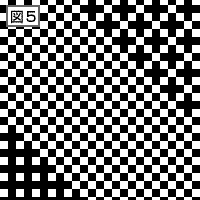
 図5・6の基本になっているのは図3・4のアミです。
図5・6の基本になっているのは図3・4のアミです。
図3・4のアミに、図1・2のアミを応用したのがコレです。
図5は拡大、図6は実寸です。

《描き方》- 図5・右上のアミ
図3・4のアミに、白のラインを“ひとつおきに”斜めに入れ ています。
アミを「間引く」と、このアミになる事が多いです。
- 図5・中央のアミ
図3・4のアミに、白のラインを斜めに入れています。 - 図5・左下のアミ
図3・4のアミと同じです。なにもしていない部分。
- 図5・右上のアミ
アミの応用
- アミの応用・影をつける
アミを応用すると、色数が少なくても微妙な色調整ができます。

←は↑を拡大したものです。
拡大したときにアミの配列がおかしくなってしまったので一部不規則になっていますが、ホントは規則的に、繋がりがおかしくならないように注意してアミ入れ します。
ついでに、ペイントで拡大すると荒くなってしまうため、他のソフトを使用しました。
ここのページのコンセプトからすると反則的ですが…。
- おまけ・拡大比較
私が普段使っているグラフィックソフトでは、拡大の方法が選択できます。ついでなので、それぞれを比較してみることにしました。
拡大して、足りないところを中間色で埋めて行くとなめらかになります。
拡大じゃなくても、輪郭を中間色で埋めてなめらかにする効果を「アンチエイリアス」なんて言ったりしますが、ドット絵のアミ点入れは、このアンチエイリア スを手作業でやっているようなものです。
アミの良いところは、再現できない色を自分で作れる(というより表現できる)ことや、小さいサイズの絵でも潰れにくいということでしょうか。
アミとの違いを見比べてみてください。
1
【バ イキュービック(7.44KB)】
一番データ容量が大きいですね。中間色の拡散方法っての?それが細かいのかもしれません。
元画像がドット絵だから分かりにくいけど、写真だと分かりやすいのではないかと思います(たぶん)。
鮮明で輪郭もハッキリしている。ほど良くなめらかで美しい。

2
【バ イリニア(6.65KB)】
ソフトとの違いがよく分からないんだけど…。
よ〜くみると、こっちの方がツブが大きいのかな?
ちょっちボケぎみ。

3
【ソ フト(7.14KB)】
バイリニアのところに書いた通り、よ〜くみると、こっちの方がツブが細かい気がする。
ボケ具合は控えめ?

4
【ニアレストネイバー(2.31KB)】
ドット絵の拡大に向いてますね。中間色で埋めて行くのではなく、元の色で再現するとこうなるのでしょう(きっと)。
写真向きではないんだろうけど、フィルター代わりにコレで拡大すれば、おもしろい効果が出る可能性もアリだね。
